WordPress Caching | Strato Managed Server
Ok, ich hatte für heute in einem Blogkommentar einen Artikel angekündigt, in dem es um WordPress Caching auf Strato Managed Servern geht. Ein Satz mit X, habe ich leider zeitlich nicht geschafft. Außerdem arbeite ich gerade an einer Serie, die sich mit Joomla & WordPress Caching auf verschiedenen Plattformen (Hosting und Server) beschäftigt. Ich habe mir da eine Reihenfolge vorgenommen, die ich einhalten will, und Überschneidungen will ich auch vermeiden. Trotzdem:
Besonderheit/Problem bei Strato
Um heute doch noch kurz auf eine Anfrage zu antworten: Die Strato Managed Server sind recht schnell, trotzdem spricht auch dort nichts gegen den Einsatz eines Caching Plugins. Meine erste Wahl, wenn der Einsatz eines solchen Plugins angesagt ist, ist seit langem schon Cachify. In über 90% aller Fälle bietet mir dieses kleine und sehr übersichtliche Plugin alles was ich brauche, um eine WordPress Website sehr stark zu "beschleunigen". Ich empfehle unbedingt, dieses Plugin zu testen bevor man sich in die Konfigurationshöllen von W3 Total Cache oder WP Super Cache begibt.

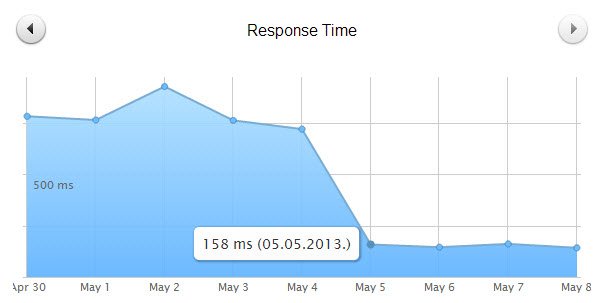
Das ist ein typischer Verlauf der Antwortzeiten einer Website nach dem Einsatz von Cachify. Ich bleibe hier & heute bei den Basics, den Einsatz von APC lasse ich jetzt mal außen vor und gehe auch davon aus, dass Cachify schon installiert und aktiviert ist. Folgende Optionen werden gewählt:

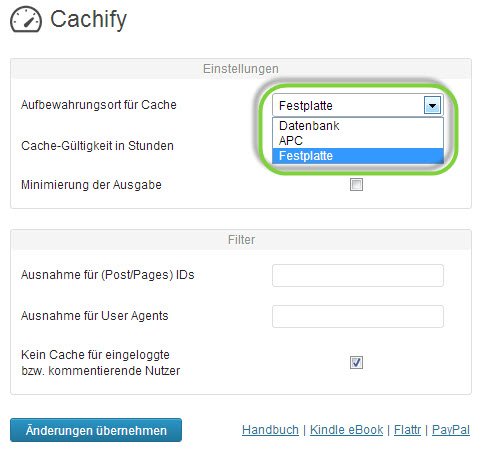
Aufbewahrungsort für Cache: Festplatte Cache-Gültigkeit in Stunden: 12 (Vorgabe, spielt bei der Option "Festplatte" keine Rolle) Kein Cache für eingeloggte...: Ja (Haken) Nach dem Speichern kommt der Hinweis, dass die Datei .htaccess angepasst werden muß. Hier (kein Link mehr, Ziel existiert nicht mehr) gibt es die entsprechenden Zeilen, die vor dem #Begin WordPress ... #END WordPress Block eingefügt werden.
Die Besonderheit bei Strato!
Aus "Sicherheitsgründen" ist bei den Strato Managed Servern, die in der .htaccess Anpassung verwendete Apache-Direktive %{DOCUMENT_ROOT} deaktiviert. Das bedeutet: Cachify arbeite offensichtlich erst einmal korrekt und legt die Seiteninhalte im entsprechenden Cache-Ordner auf dem Server ab. Wird die Seite jetzt von einem Browser aufgerufen werden aber nicht die in statischer Form zwischengespeicherten Seiteninhalte ausgeliefert, der Inhalt des Cache-Ordners wird ignoriert. Alles wie gehabt ohne Cache Plugin. Diese Restriktion ist hier aber nicht weiter tragisch. Es müssen lediglich 2 Zeilen der neuen .htaccess angepasst werden, damit alles wieder funktioniert. Es wird die nicht funktionierende Direktive durch eine absolute Pfadangabe ausgetauscht.
Lösung
Lest bitte diesen Artikel (Link entfernt, Ziel existiert nicht mehr) von Sergej Müller, in dem es um die angesprochene Problematik geht. Der Aufruf der dort beschriebenen Datei im Browser wird euch einen Pfad ausgeben, der so aussieht: "/kunden/pages/xx/xx/xxxxxxxx/home/htdocs". Alternativ findet ihr den Pfad über euer FTP Programm heraus. Damit habt ihr eine absolute Pfadangabe, die an Stelle von %{DOCUMENT_ROOT} an den 2 Stellen in die .htaccess eingefügt wird. ("/kunden" ist nur eine symbolische Verknüpfung, bei mir hat es auch immer funktioniert, wenn der absolute Pfad erst mit dem Verzeichnis "/pages" angefangen hat.) Falls ihr euer Hauptverzeichnis noch weiter unterteilt habt, in "Sites", "Tools" oder was auch immer, müssen die entsprechenden Ordner hinter dem /htdocs angefügt werden. Die komplette Zeile könnte dann so aussehen: "RewriteCond /kunden/pages/xx/xx/xxxxxxxx/home/htdocs/sites/wordpress/meinblog/wp-content/cache/cachify/%{HTTP_HOST}%{REQUEST_URI}/index.html.gz -f" Alles klar? Wenn ihr jetzt von einem anderen Browser aus, oder aus WordPress ausgeloggt, ihr habt ja "Kein Cache für eingeloggt Nutzer" aktiviert, eure Seite aufruft, werdet ihr spätestens nach einem F5 (die gecachte Version der Seite wird erst bei einem Seitenaufruf erstellt) im Quelltext der Seite ganz unten folgendes sehen: "<!-- Cachify | http://cachify.de HDD Cache @ 08.05.2013 10:05:40 -->" Glückwunsch, das war's, alles läuft. Hier gibt es noch wichtige zusätzliche Anpassungen die an beliebiger Stelle in die .htaccess eingefügt werden können.
Fazit:
Durch den Einsatz von Cachify erziele ich deutliche Verbesserungen bei den Ladezeiten der Website (siehe 1. Grafik weiter oben), die Werte pendeln sich bei ca. 160 MS ein. Dazu kommen noch die angesprochenen zusätzlichen .htaccess Anpassungen und noch ein bisschen weiteres Geschraube. Damit lässt es sich fürs Erste ganz gut leben.